Uploading videos to a website may seem easy at first, but there are a lot of things to look out for. A few of the most important factors are load speed, relevance, and quality.
Below, we go over 6 important steps you should follow when uploading a video to your website.
When to Use Sound
Your video needs to be able to be played with and without audio. Your videos must have the ability to tell a story alone. If it makes sense only with sound, you need to reconsider your approach. For example, if your video has spoken audio, strongly consider subtitles.
You need to cater to all our website visitors. Accessibility is a must, and users may be browsing your website on their commute – the last thing they want is for your video to blare through their phone speaker in a public space! The best practice for uploading any video is to have it muted by default, but with an option to play and adjust the sound.
Consider External Hosting
When you host your own video content, you need to ensure you’re doing everything possible to reduce the impact on your page speed performance, especially when you are using a long video.
This is an important factor for all users because pages with longer load times increase your bounce rate and use more server resources. In simple terms, this results in frustrated users and fewer sales & engagement.
External hosting isn’t always the answer, but it must always be a consideration. If you do choose to host your video content externally – like on YouTube or Vimeo – you can embed it directly onto your website. This also opens up more options for video quality; you’ll have more flexibility on file size or length. Plus, your content is now discoverable across many locations!
When to Use Auto Play
A video is great for grabbing your users’ attention and getting them to engage with your website and services. But when is the right time to place it front and centre when they land on your site, playing right away?
There are a few instances where we recommend this, but a great example of when to use auto-play is for Hero backgrounds. This immediately grabs your user’s attention and adds a unique character to your website – no two videos are the same, especially if they are showcasing your product or service. In this case, audio must always be switched off and the video player hidden.
Auto play is not recommended when scrolling through your page, especially if you intend to use audio. I recommend leaving a clear play button with an intriguing thumbnail and setting audio to mute by default, as we discussed above.
Define Your Video’s Purpose
As much as videos are visually appealing and attract attention, you need to ensure that it is not in all the wrong ways. You need to ask yourself, why are you adding a video to your website? Is it to showcase a certain product, or advertise a service you provide?
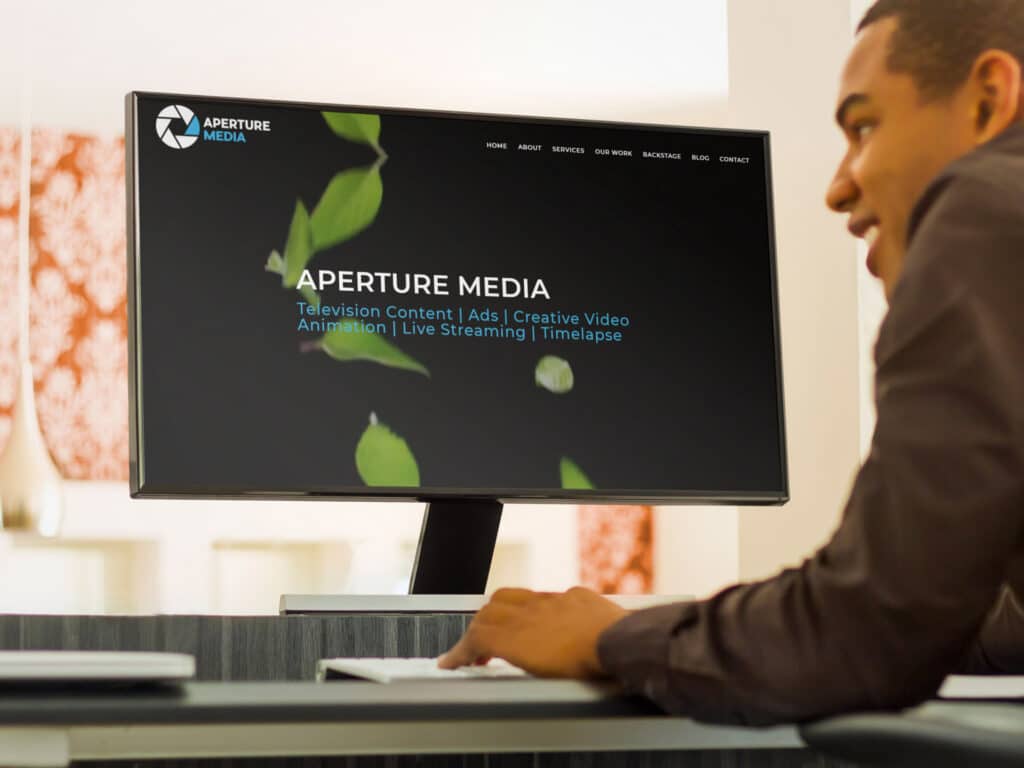
Videos must be purposeful and there must be a sense of why people should see it. Take a hotel for example. Hotels often use videos in their hero sections on the homepage. This is to showcase the unique selling points of the hotel and the surrounding area. See an example of one of our own websites we created. This leads us on to our next tip:
Make Your Videos Visually Appealing
If your video lacks visual appeal, your audiences won’t engage or watch it. And if people don’t watch your video, you probably won’t achieve any of the goals you have set to achieve.
Creating a visually appealing video doesn’t mean you have to spend crazy amounts of cash on professional videographers or animators, though.
Tools like Canva Pro can help you create stunning visuals and crisp-clear imagery for your website. There are plenty of other subscription-based software packages that are easy to use just like this, and we 100% recommend them.
Include A Strong Call-to-Action – Your Final Point and Our Final Tip!
A call-to-action is your moment to tell your viewer what to do next. Is it to book in a demo? Buy your product or service? Get in contact? Your call-to-action doesn’t have to be another 5 minutes long. It can be as simple as text at the end of your video, literally telling them what to do next.
By following these best practice tips, your website is set to benefit from engaged viewers arriving – and staying – on your website page. They’ll enjoy what you have to show them and take the action that you’ve decided you want them to take. Hello conversions, goodbye high bounce rates.
Here at Sprint Digital, we ensure that when we upload videos to websites, we follow these 6 crucial steps. Please get in touch with us below if you have any queries.