As an avid Formula 1 fan, website designer and blog author, I understand that web design constantly evolves like the fast-paced racing world. With new trends emerging yearly to improve website user experience, engagement, and aesthetic appeal, staying up-to-date with the latest design trends is essential. This blog post will explore 12 web design trends expected to dominate the web design landscape in 2023, as predicted by Sprint Digital, a leading web design agency.
1. Accessibility is Key
Accessibility has been a crucial factor in web design for some time, and in 2023, it will be more critical than ever. As technology advances, designers must ensure that their websites are accessible to all users, regardless of their abilities. This means complying with WCAG 2.2 guidelines outlining specific criteria for creating accessible websites.
In addition to making sure that websites comply with accessibility guidelines, designers should also focus on creating designs that are easy to navigate. This can include using clear and concise language, providing descriptive alt text for images, and ensuring all content is accessible via keyboard navigation.
2. Responsive Design
Responsive Design has been a significant trend in web design for the past few years, and it will continue to be a dominant trend in 2023. With more people accessing the internet via mobile devices, designers must ensure that websites look great on all devices, including desktops, laptops, tablets, and smartphones.
To achieve this, designers should create designs that adapt to different screen sizes and resolutions. This means using flexible grids, fluid images, and responsive typography to ensure that websites look great on any device.
Sprint Digital has applied this across all of our websites. Feel free to browse our work
3. 3D Design
In 2023, we can expect more websites to incorporate 3D design elements. 3D visuals can add depth and interest to web pages, creating a more immersive user experience.
One of the benefits of 3D Design is that it allows designers to create interactive and engaging experiences. For example, a website could use 3D design elements to showcase a product, enabling users to view it from different angles, zoom in to see details, and interact with it in real-time.
Chirpley uses 3D backgrounds to make the site feel three-dimensional. It’s hard to tell from a single image, but I highly recommend checking these out!

Source: https://chirpley.ai/
4. Dark Mode
Dark mode has been a popular design trend for several years and is not going away anytime soon. In 2023, we can expect more websites to incorporate dark mode into their designs.
Dark mode is popular because it’s easier on the eyes and can help to reduce eye strain. Additionally, it can create a sleek and modern look that can make websites stand out from the crowd.
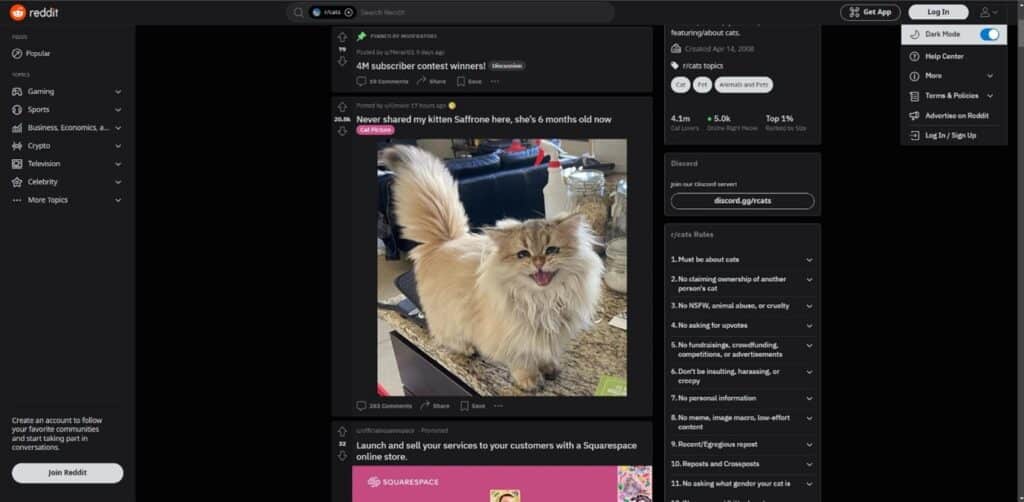
Reddit is an excellent example of a website with dark mode; notice how I toggled it on, and the site turned dark:

Source: https://www.reddit.com/
5. Asymmetry
Asymmetry is a design trend that has been gaining popularity in recent years, and it’s expected to be a dominant trend in 2023. Asymmetrical layouts can add a unique and memorable touch to websites, creating a sense of visual interest and unpredictability.
One of the benefits of asymmetrical layouts is that they allow designers to break free from traditional grid-based layouts. This can create a more dynamic and engaging user experience, making websites more memorable and exciting.
6. Micro-Interactions
Micro-interactions are small, interactive design elements that can make websites feel more dynamic and engaging. In 2023, we expect to see more websites using micro-interactions to improve user experience.
Micro-interactions can take many forms, from small animations to subtle changes in typography. For example, a website could use a micro-interaction to animate a button when a user hovers over it, providing visual feedback that enhances the user experience.
7. Hand-Drawn Elements
In 2023, we can expect more websites to incorporate hand-drawn elements into their designs. Hand-drawn elements can add a personal touch to websites, creating a sense of authenticity and uniqueness.
One of the benefits of hand-drawn elements is that they can be used to create custom illustrations, icons, and typography that can make websites stand out from the crowd. Hand-drawn elements can also create a sense of nostalgia and whimsy, making websites feel more approachable and friendly.
8. Minimalism
Minimalism is a timeless design trend that has been popular for many years, and it’s expected to continue to be a dominant trend in 2023. Minimalist designs are characterised by clean, simple layouts, focusing on negative space and typography.
Minimalism can create a sense of elegance and sophistication, making websites feel more refined and professional. Additionally, minimalist designs are often faster to load and easier to navigate, making them an excellent choice for mobile devices.
9. Soft UI
Soft UI is a design trend that uses smooth and subtle elements to create a gentle, soothing, and friendly design. In 2023, we can expect more websites to incorporate soft UI into their designs, creating a more inviting and calming user experience.
One of the benefits of soft UI is that it can create a more approachable and friendly atmosphere, which can be particularly useful for websites targeting younger audiences or websites that deal with sensitive topics. Additionally, soft UI can help to reduce user fatigue, creating a more enjoyable browsing experience.
10. Augmented Reality (AR)
Augmented reality (AR) is an exciting new technology expected to become a dominant trend in web design in 2023. AR can create interactive and immersive experiences, allowing users to interact with digital content in the real world.
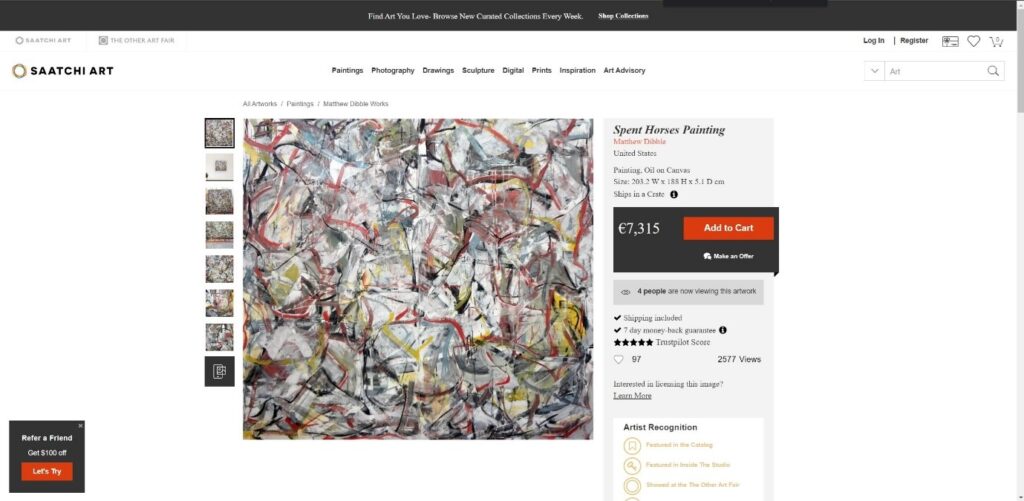
One of the benefits of AR is that it can create a more engaging and memorable user experience, making websites stand out from the crowd. Additionally, AR can showcase products in a way that allows users to interact with them in real time, creating a more authentic and informative shopping experience. Take this example from Saatchi Art, with their View in My Room feature:

Source: https://www.saatchiart.com/
11. Animated Backgrounds
Animated backgrounds have been a popular trend in web design for several years, and they are expected to continue to be a dominant trend in 2023. Animated backgrounds can add depth and interest to web pages, creating a more engaging user experience.
One of the benefits of animated backgrounds is that they can be used to create a more immersive and memorable user experience. For example, a website could use an animated background to create the illusion of depth and movement, creating a more dynamic and engaging user experience.
12. Speed Optimisation
Speed is everything in Formula 1; the same goes for website speed optimisation. Just like drivers aim to shave off milliseconds from their lap times, designers must strive to reduce website loading times to provide a seamless browsing experience.
With more people accessing the internet through mobile devices, speed optimisation is critical to ensure that websites load quickly on all devices, just like how the Formula 1 team must ensure that their cars perform well on different tracks and weather conditions. Designers must utilise optimised images and videos, minimise HTTP requests, and reduce the size of web pages to achieve faster loading times, just as how teams tweak their car’s aerodynamics and weight to improve performance.
Conclusion
As we reach the end of this blog, it’s clear that web design and Formula 1 have more in common than you might expect. Both require constant refinement, technical expertise, and attention to detail to stay ahead of the curve. However, unlike in F1, creating a winning website doesn’t require millions of euros and a team of engineers. With the help of a top-tier web design agency like Sprint Digital, you can drive your business forward with a stunning and practical website that stands out from the rest.
That said, it’s important to remember that one trend cannot be ignored: accessibility. Just as F1 drivers must navigate different weather conditions and track layouts, websites must accommodate all types of users. By following the Web Content Accessibility Guidelines (WCAG), you can create a website that’s inclusive and accessible to everyone. At Sprint Digital, we take accessibility seriously and can help ensure your website is designed with all users in mind.
So, if you want to create a website that looks great and prioritises accessibility, contact Sprint Digital today. Our expert team of designers and developers can help you create a website that meets your needs and exceeds your expectations while ensuring it’s accessible to everyone.